How to create a chart
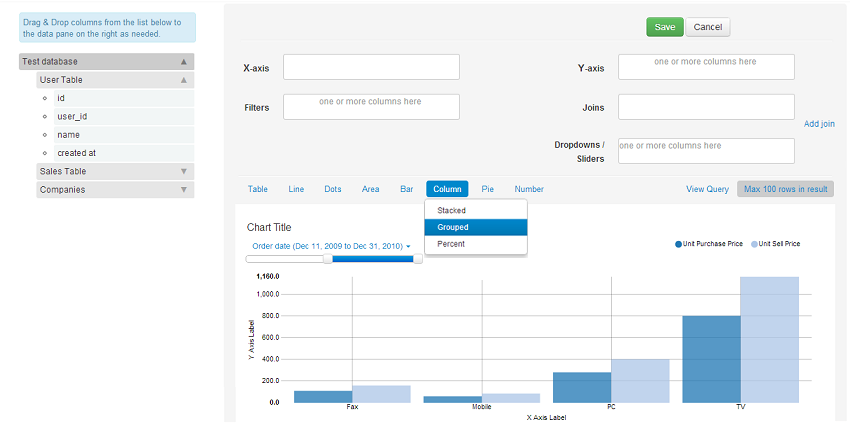
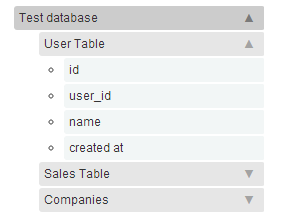
In a nutshell, drag & drop fields from field list on the left (see image below) into the boxes on the right (labeled X-Axis, Y-Axis). They appear as dropdowns in the boxes. Select dropdown options to apply different functions. You will see charts being generated on the fly. Change type of chart by clicking on the list of chart types below the boxes (Table, Line, Bar, etc).
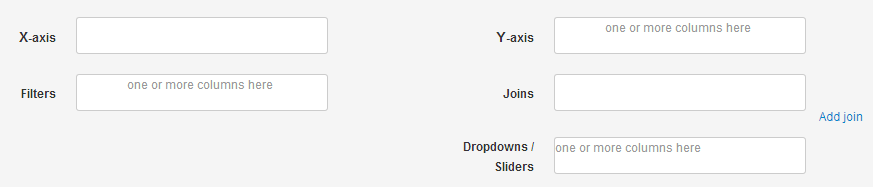
For advanced features, click Add filters & joins. You will see 3 boxes - Filters,Joins & Dropdowns/Slider. Filters filter chart data before plotting. Add filter by dropping a field in Filters box. Joins must be used to pull data from multiple tables into a chart. To add a join, just click add join and select the fields & tables for join. Dropdown/Sliders filter data on the fly. They appear as drop down/slider on chart. You can add multiple Filters, Joins & Dropdowns. Add chart title & click Save button. That's It!

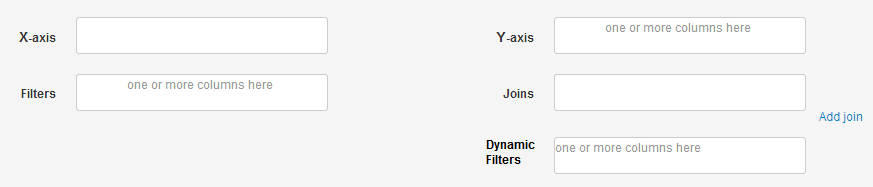
All boxes for drag & drop

Below is a detailed explanation of how Chart Creation page works, and other features available in charting.
The Chart Creation page helps you create & preview charts that can be used for your dashboards. Create charts by simply dragging & dropping fields. No coding or SQL needed. Realtime preview lets you play around with the data that goes into each chart and the visualization used to display it. An intuitive interface helps you apply aggregation functions such as sum, average, min, max and others, on the fly! You can also group data by time periods such as years, quarters, month or more granular periods.
Chart Creation page is a smart interface which creates fetches data & populates it onto charts based on the fields you drag & drop. Click on Create Chart button on the Charts tab to access it. You will see a form where you can select the type of chart. Select the chart type & click Save button. You will be directed to the Chart Creation page. To learn more about Chart Types, please refer to Chart Types
Chart Creation page is divided into 4 sections:
- Field List
- Data Pane
- Visualization List
- Chart Preview
Field List
It is located on the left side of the page. It lists all the fields present in all the data sources in the project. The fields are listed as collapsible dropdowns. The fields are grouped by tables. Within each table, they are further grouped by their data types. Tables are grouped under the data source name assigned to the database connection. E.g, Test Database is the name of the data source (database), Test Table is the name of a table in the database, and the fields in this table are present under groups of Text, Number & DateTime.

Data Pane
It is located to the right of Field List, to the top. The fields listed in Field List can be dragged and dropped into the different placeholders of Data Pane.
To begin creating a chart, just drag & drop a field onto the X-Axis and Y-Axis boxes. Chart Preview will render your chart in real time. Any time you drag and
drop a new field or modify individual column settings, Chart Preview will re-render your chart. This makes your chart creation extremely interactive & fast.

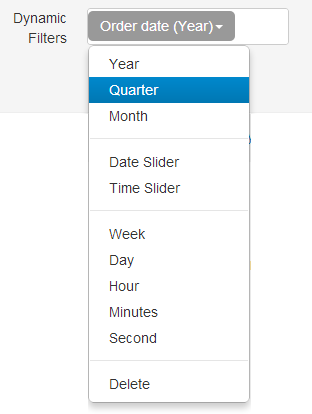
When you drop a column into a placeholder box, you will see that a dropdown for the field is added to the box. It shows the field name with different options available in the dropdown. Each option is an aggregation function, or a filter that can be applied to the filter. You can fine tune the filter by selecting the function to be applied. Different column types present distinct menus choices.

There are 5 main placeholders in Data Pane: X-Axis, Y-Axis, Filters, Dropdown/Sliders and Joins. Of these, X-Axis & Y-Axis are mandatory fields needed to plot a chart. Please note, for a chart, the fields for x-axis, y-axis, filters & joins must be from the same data source. In case you add columns from same data source but different tables, you will need to add joins to connect them, i.e, define relationship between them.
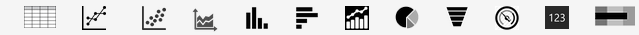
Visualization List
It is located to the right of Field List, below the Data Pane. It can be used to toggle between different types of display types like Pie Chart, Bars, Columns, etc. You can use this to see how your data will look like.

Please note, within Area, Bar & Column charts, you have the option of creating Stacked or Grouped charts. To read more about visualization types, please refer to Visualization Types
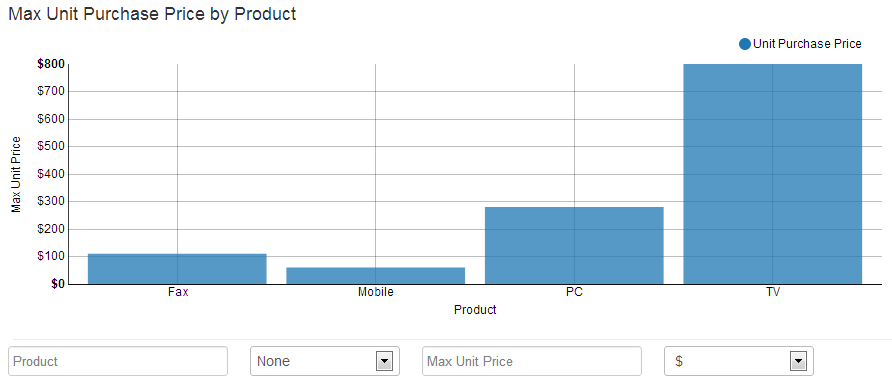
Chart Preview
It is located to the right of Field List, below the Visualization List. Any time you drag and drop a new field or modify individual column settings, it updates in real time to display the visualization based on the data fields & visualization that you have selected. This provides the closest representation of how a chart will look like in your dashboard.

You can customize Chart Title, Axes Labels & Formats. To change the chart title, just click on the chart title. A textbox appears in its place. You can type in the new title and press Enter key. You can update the Axes Labels & Formats by entering the required values in the Chart controls for the same, below the chart.

To learn more about chart customization, please refer to Chart Customization
Please note, the chart preview fetches a maximum of 1000 rows to plot the chart. However, the actual charts in dashboards have no row limit.
Saving Charts
You can save a chart by clicking Save button. You will see a form asking you to optionally select a dashboard where you may want to pin the chart. If you have not created any dashboard, or do not want to save the chart to a dashboard yet, you can directly click the Save button on the form. Later, you can pin it to a dashboard while editing a chart.
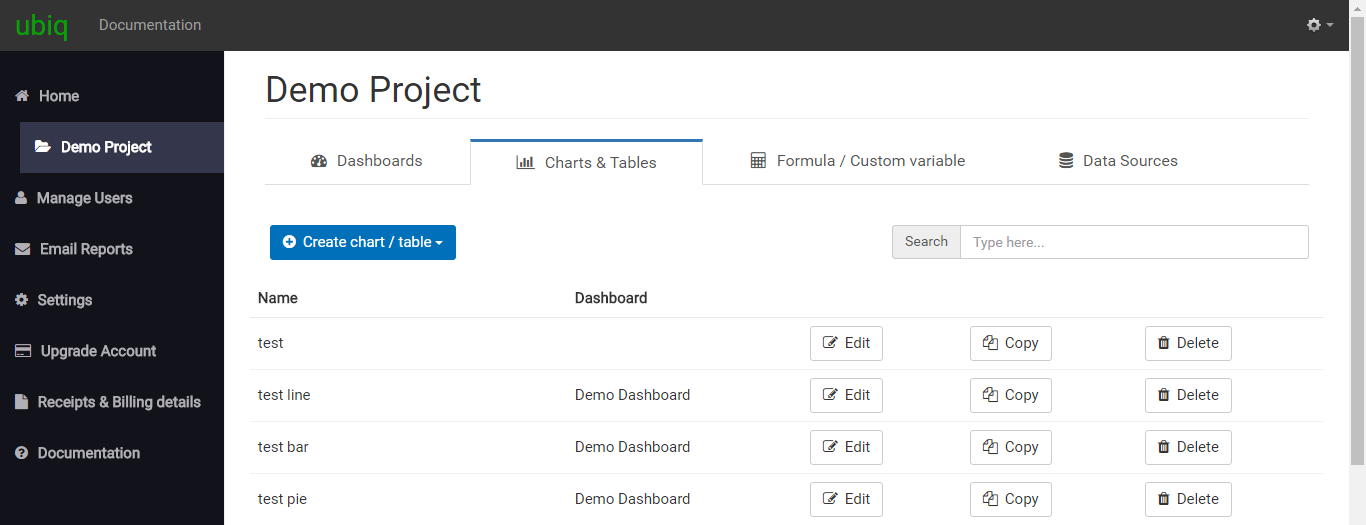
Editing Charts
You can edit a chart by clicking on Edit button against the chart, on the Charts tab. You will be directed back to the Chart Creation page pre-populated with previously saved values.

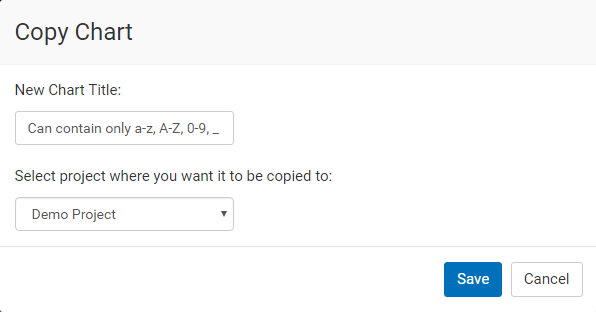
Copying Charts
You can copy a chart by clicking on Copy button against the chart, on the Charts tab. You will see a form where you can enter the chart name for the new chart and click the Save button. Please note, if you are copying a drill down chart, then the new chart will have the same parent as the old one. You read about Drill Down charts here.